Usability проектов open source
Дмитрий Костюк – Брестский государственных технический университет, dmitriykostiuk@bstu.by
LVEE 2005
введение
Разработка GUI в сообществе open source часто сопряжена с дополнительными трудностями, которых лишены сотрудники корпораций и фирм, занимающиеся созданием коммерческих продуктов. Существует определенная категория специалистов, занимающихся вопросами удобства интерфейса и разрабатывающих его дизайн. Однако свободные продукты зачастую создаются одним разработчиком или командой из нескольких человек, в число которых не входит специалист по usability (то есть по удобству пользования интерфейсом). Поэтому программисту приходится самостоятельно решать вопросы композиции, эстетики, продумывать оптимальное построение шагов многоуровневого диалога и т.д. Частично эта проблема решается характерным для Unix way разделением многих свободных программных решений на backend, собственно решающий поставленную задачу, и frontend, являющийся самостоятельным приложением и обеспечивающий к ней графический пользовательский интерфейс. В результате интерфейсной частью занимается отдельный разработчик – если не специалист по usability, то по крайней мере человек, склонный интересоваться вопросами удобства и практичности интерфейса. Но в любом случае, программисту приходится брать на себя груз дизайнерских решений.
Программист – автор свободной программы выступает по отношению к пользователям в гораздо более выгодной позиции чем аналогичный разработчик коммерческого продукта. Несмотря на имеющиеся огрехи интерфейса, большинству пользователей представляется не логичным писать автору гневные обличающие письма, ведь никто не заставляет их пользоваться данной разработкой, а главное – никто ничего за это пользование не требует. Однако эта выгодная позиция в результате выливается в ослабление обратной связи и тоже сказывается на удобстве разработки не лучшим образом.
Usability свободных программных продуктов можно разделить на две категории: на унаследованную и собственную. Продукты первой категории воспроизводят интерфейс какой-либо старой коммерческой системы, по коммерческим причинам вымершей в ходе исторического процесса. Разумеется, воспроизводятся только продукты, завоевавшие в свое время любовь и симпатии пользователей. А признание пользователей в значительной степени связано с воплощенными в продукте передовыми решениями в области usability и дизайна. Обычно это – как минимум цельные рабочие оболочки с наборами приложений или даже полнофункциональные операционные системы. В качестве примера можно привести клоны двух хитов прошлого века, разрабатываемые сообществом: оболочка GNUStep, авторы которой поставили цель повторить функциональность интерфейса NEXT, и разработчики Haiku OS, воспроизводящие свободную реализацию операционной системы BeOS и ее интерфейса, представляющего собой одно из наиболее удачных сочетаний минимализма, удобства и эстетики.
Проекты, реализующие собственные интерфейсные концепции, лишены дизайнерского наследства первичного разработчика и вынуждены развивать удобство использования продукта самостоятельно. В сообществах, группирующихся вокруг больших проектов, таких как KDE и GNOME, уделяется этим вопросам пристальное внимание. В рамках проектов разработаны (часто не без участия корпоративных контрибуторов) специальные инструкции по usability, которыми предлагается пользоваться любому, желающему внести свой вклад в проект; регулярно проводятся обсуждения новых интерфейсных концепций, usability-анкетирование пользователей.
Разработчики малых проектов занимаются формированием интерфейсов самостоятельно и часто лишены надлежащей usability-поддержки по совершенствованию созданного ими интерфейса. Ниже представлено, насколько это возможно в ограниченном объеме доклада, несколько направлений и типичных схем, позволяющих улучшить эффективность и удобство пользовательского интерфейса, а так же по возможности приведены примеры, реализующие предлагаемые решения.
Рассматриваемые в докладе способы повышения эффективности интерфейса касаются следующих направлений:
- сокращение времени на физические и мысленные действия пользователя, касающиеся навигации по интерфейсу;
- выбор более эффективных дизайнерских решений и концепций;
- отслеживание и предотвращение ошибочных действий пользователя при работе с системой.
Взаимодействие пользователя с графическим интерфейсом, как и с любой другой системой, состоит из двух неравновесных частей: умственной и физической активности. Умственная активность подразумевает задание целей, определение необходимой последовательности действий и восприятие ответной реакции системы, а физическая подразумевает выполнение намеченных действий и осуществляется в случае GUI обычно с помощью мыши и клавиатуры. Поэтому имеет смысл отдельно рассматривать вопросы, связанные с восприятием и с мышечной моторикой пользователя.
1 Оптимизация физической активности пользователя
Как известно, пользователь, совершающий физическое действие, не может сделать его одновременно быстрым и точным, а вынужден останавливаться либо на одном, либо на другом варианте (в данном случае не рассматриваются вопросы особых физических данных или плоды специальной длительной тренировки). Главным образом это сказывается на использовании мыши, где важна как быстрота, так и точность движений.
Для оценки оптимальности расположения управляемых мышью элементов интерфейса традиционно используется закон Фиттса, определяющий время t, необходимое на перемещение курсора мыши к элементу управления:

Здесь S – размер объекта (точнее его ширина в направлении перемещения курсора), D – расстояние от начальной позиции курсора до объекта, a и b – весовые коэффициенты, задающие параметры конкретного пользователя. Время отсчитывается от момента, когда курсор начинает движение по прямой линии, до момента, когда пользователь щелкает мышью по объекту. Таким образом, время t пропорционально расстоянию до объекта и обратно пропорционально размерам объекта (его ширине).
Помимо тривиального решения располагать как можно ближе к вероятной точке нахождения мыши большие кнопки, существует еще как минимум два менее очевидных, но при этом широко используемых способа уменьшить соотношение D/S: “бесконечно” большие кнопки и кнопки с нулевым расстоянием до курсора.
1.1 Кнопки бесконечного размера
В большинстве систем курсор мыши упершись в край экрана не продолжает свое движение, а останавливается. Эту особенность используют для получения кнопок “бесконечной” ширины, расположенных впритык к краю экрана. Примером является панель задач, присутствующая во многих интерфейсах рабочего стола. В этом случае временные затраты на перемещение курсора определяются только расстоянием до объекта. Хотя расстояние до края экрана бывает достаточно велико, пользователь может использовать быстрое перемещение мыши вместо прецизионного. Еще более оптимально с точки зрения закона Фиттса расположение кнопки в углу экрана, т.к. в этом случае она получает две “бесконечные” размерности вместо одной.
Другой пример этого подхода – знаменитое детище Apple, “меню высотой в километр” (меню приложений оторваны от их окон; меню приложения-владельца текущего окна отображается в самом верху экрана).
Противники “бесконечных” кнопок обычно возражают, что переключение с прецизионного позиционирования мыши на ее быстрое перемещение требует от пользователя дополнительного умственного усилия, и что вкупе с увеличившимся расстоянием до объекта это может сводить на нет временной выигрыш.
В интерфейсе NEXT и последующих его клонах концепция бесконечных кнопок получила развитие в виде расположенных по периметру экрана больших квадратных кнопок-апплетов, а также в виде самостоятельных меню приложений, располагающихся в правом верхнем углу экрана и имеющих не горизонтальную, а вертикальную компоновку (что заметно уменьшает расстояния между пунктами и меню и, следовательно, ускоряет по нему навигацию). Угловые меню не получили по-настоящему широкого распространения (возможно из-за большого до них расстояния и нарушения объектно-ориентированного подхода, который будет рассмотрен ниже). А вот кнопки-апплеты, судя по популярности оконного менеджера Windowmaker, реализующего эту концепцию, были приняты пользователями с большим энтузиазмом. Следует, правда, отметить, что популярность такого интерфейса вызвана еще и эстетическим фактором, подстегиваемым привлекательными пиктограммами и фоновыми изображениями кнопок в купе с присутствием на многих из них “живых” элементов, отображающих в реальном времени информацию.

Рис. 1. Элементы управления с “бесконечными” размерностями: панель GNOME со списком задач

Рис. 2. Элементы управления с “бесконечными” размерностями: кнопка-апплет Windowmaker
1.2 Кнопки с нулевым расстоянием до курсора
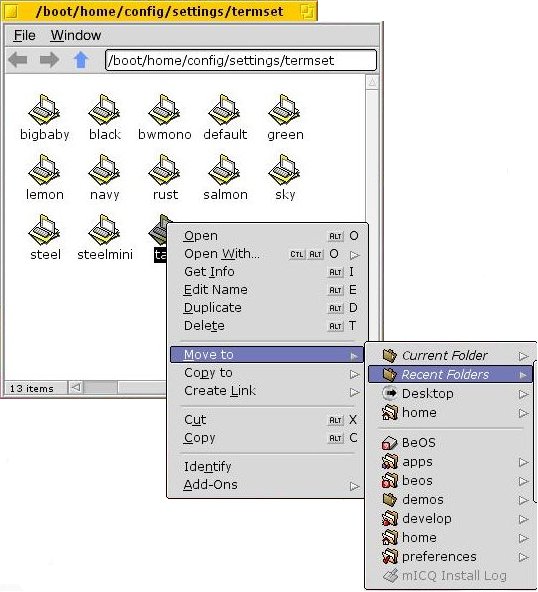
Пожалуй, самая распространенная реализация этого подхода – контекстное меню, вызываемое по нажатию одной из кнопок мыши. Оно всегда открывается под курсором, соответственно расстояние до любого его элемента всегда минимально. Именно поэтому контекстное меню считается многими одним из самых быстрых и эффективных элементов GUI.
По аналогии с предыдущими примерами, список задач, реализованный в Windowmaker и в ряде других схожих проектов, должен быть заметно эффективнее панели задач, так как кнопкой для его вызова служит сам рабочий стол (но – нет в мире совершенства – зато панель задач более наглядна, ибо по умолчанию всегда находится на виду).
К этой же категории могут быть отнесены и диалоговые окна, старающиеся появляться в месте расположения курсора. Выбор позиции диалога происходит для пользователя сравнительно незаметно, а самое эффективное интерфейсное решение – то, которым пользуются, не замечая.
Обратный подход (курсор мгновенно перепрыгивает к кнопкам только что появившегося диалогового окна) тоже дает нулевое расстояние, но вызывают много нареканий из-за требуемой дополнительной процедуры визуального поиска курсора; поэтому он используется в основном в системах с неудобными средствами позиционирования (в первую очередь на ноутбуках).
1.3 Двойственная роль клавиатурных сокращений
Традиционно клавиатура считается более быстрым средством ввода. Действительно, выбор команды меню состоит из наибольшего количества атомарных шагов и следовательно, с этой точки зрения наименее оптимален. Если бы пользователь не проходил бы в ходе навигации по меню ознакомление с остальными возможностями системы, этим методом никто бы и не пользовался. Нахождение кнопки или пиктограммы в панели инструментов требует меньше времени, но, поскольку количество элементов в панелях инструментов ограничено (и, как будет показано ниже, ограничено сильнее, чем может показаться на первый взгляд), этот способ применим лишь для некоторых наиболее часто встречающихся команд. Так, проектами GNOME и KDE для оптимизации панелей инструментов разработаны специальные опросники, позволяющие выяснить, какие именно действия используются наиболее часто.
Метод использования горячих клавиш обладает рядом преимуществ. При выработке у пользователя достаточного автоматизма отпадает необходимость как размышлять, какую клавишу нажать, так и искать ее на клавиатуре. Для опытного пользователя этот метод состоит из одного единственного действия.
Безусловно, клавиатура во многих ситуациях, не требующих позиционирования курсора, оказывается более быстрым средством ввода. Но качество работы пользователя с клавиатурой проявляется только после довольно длительной тренировки и потому годится лишь для часто и подолгу используемых программных продуктов. Кроме того, при планировании клавиатурного ввода следует учитывать, что если в процессе работы приходится часто переключаться с клавиатуры на мышь и обратно, то теряется весь временной выигрыш и уменьшается удовлетворение, получаемое пользователем от работы.
В отношении пользователей, презрительно отзывающихся о мыши в пользу клавиатуры, следует принимать во внимание и тот факт, что субъективное ощущение времени может сильно отличаться от объективного. Воспринимаемая продолжительность действий напрямую зависит от уровня активности пользователя, так что субъективная длительность последовательности действий всегда ниже такой же по времени паузы. В исследовании, упоминаемом в 1 оценивалась скорость работы пользователей, выполнявших одно и то же задание с помощью клавиатуры и мыши, причем работа с клавиатурой требовала принятия множества мелких решений, а версия для мыши была гораздо проще и принятия решений не требовала. В результате у всех пользователей на выполнение задания с помощью мыши ушло примерно в два раза меньше времени, но при этом они были уверены, что выполнили задание гораздо быстрее с помощью клавиатуры.
2 Оптимизация умственной активности пользователя
2.1 Объектно-ориентированные интерфейсы
Широкий класс команд рассматривает применение некоторого действия к некоторому объекту. При этом в интерфейсе могут использоваться две последовательности: глагол-существительное (сначала выбирается действие, а потом – объект) или существительное-глагол (обратная последовательность выбора). Выбранный порядок может оказывать существенное влияние на удобство пользования интерфейсом 2. В настоящий момент по ряду объективных причин наиболее распространена схема существительное-глагол.
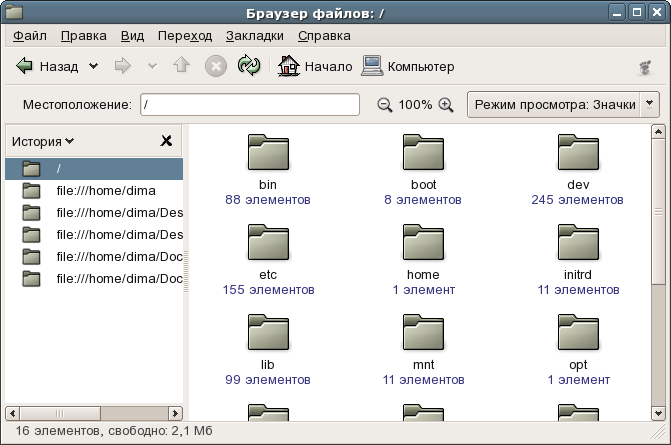
Период времени, за который оператор принимает решение о том, какую последовательность действий и над какими объектами ему применить для достижения требуемого результата, можно еще более сократить с помощью парадигмы построения объектно-ориентированного интерфейса, известной как прямое управление (direct manipulation). В идеале пользователь манипулирует изображением объекта непосредственно вместо того, чтобы вспоминать нужную команду, сочетание клавиш, расположение пункта меню либо соответствующей пиктограммы на панели инструментов. Вероятно, наиболее распространенный и наиболее часто упоминаемый пример объектно-ориентированного подхода – мусорная корзина, присутствующая на рабочем столе большинства пользователей в каком-то относительно свободном месте экрана для того чтобы можно было легко перетащить на нее пиктограмму файла из окна файл-менеджера. В идеале корзина находится не на рабочем столе, где ее легко могут перекрывать другие окна, а на каком-нибудь элементе интерфейса, отображаемом на экране постоянно, например в виде стандартной кнопки-апплета в GNUStep / Windowmaker или в виде иконки на панели задач, появившейся в последних версиях GNOME.
Перетаскивание файлов – пример прямого управления объектом, распространенный практически повсеместно, начиная от файл-менеджеров, имеющих графический дизайн, и заканчивая многими прикладными программами. Например, перетаскивание часто оказывается весьма удобным способом добавить файл в письмо, набираемое в некоторых почтовых клиентах, как, скажем, в mozilla/thunderbird. К сожалению, эффективность перетаскивания сильно страдает от несогласованности интерфейсов, и если пользователь начинает активно его использовать, то ему тут же попадается какая-нибудь программа, либо не поддерживающая перетаскивание файлов, либо, что еще хуже, поддерживающая в ограниченном объеме.
Кроме того, эффективность перетаскивания объектов высока именно с точки зрения сокращения умственных усилий, в то время как с точки зрения предпринимаемых физических действий лидерство этого метода отнюдь не бесспорно.
Объектно-ориентированная подход имеет более широкое применение, чем тривиальный drag&drop файлов. Наиболее просто объектная парадигма и непосредственное управление применимы в различных САПР, где у отдельных объектов и инструментов имеются однозначные прототипы из реального мира. Подход также получил некоторое распространение в редакторах векторной графики (вероятно, одной из первых завоевала успех на этом поприще английская компания Xara Ltd., интерфейсные решения которой позже были активно заимствованы Corel при создании пятой версии пакета Corel Draw и сохраняются практически неизменными по сей день). Подход также активно используется в программах создания схем и диаграмм.
Однако при разработке объектно-ориентированного интерфейса для собственных приложений часто приходится сталкиваться с проблемой выбора удачных метафор и концепций. Эта задача тем сложнее, что удачную метафору, т.е. аналогию из реального мира, можно подобрать отнюдь не для всех задач, причем факт ее существования или несуществования заранее неизвестен.
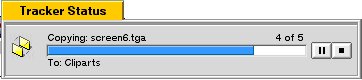
На рис. 3. показан пример удачного применения метафор в диалог копирования файла BeOS / Haiku OS. Присутствующие в нем две дополнительные кнопки (пауза и отмена) благодаря удачно найденной метафоре, взятой из ассоциации с бытовой аудиотехникой, интуитивно понятны и не требуют пояснений.

Рис. 3. Диалог копирования файла
Кроме того, аналогии часто накладывают дополнительные ограничения на объект. Ограничения, привнесенные из реального мира в мир виртуальный, часто оказываются там излишними и сохраняются исключительно для поддержания большего сходства. В результате функциональность интерфейса страдает. А сохранение дополнительных функций у интерфейсного объекта нарушает метафору и требует дополнительного обучения пользователя. Так, далеко не сразу начинающий пользователь обнаруживает, что объекты можно перетаскивать не только в корзину, в папки и на рабочий стол, но иногда также и на некоторые элементы управления, например кнопки. И даже сами папки не являются полной аналогией папок из внешнего мира – хотя бы потому, что могут содержать в себе другие папки, образующие иерархическую структуру вложенности.
Иными словами, необходимо проявлять осторожность как при выборе метафор, так и при выборе степени подобия, воплощаемой в объектах интерфейса.
2.2 Закон Хика и варианты выбора
Правило, известное как закон Хика, в произвольной форме формулируется так: чем большее количество вариантов выбора предоставлено пользователю, тем больше времени ему потребуется, чтобы сделать выбор. В математической записи время t, необходимое на принятие решения

где a и b – уже знакомые весовые коэффициенты, n – число элементов, среди которых требуется выбирать с равной вероятностью. Если вероятности выбора p~i~ для различных вариантов различаются, то действует более сложное выражение:

Из закона Хика следует, что выбор из одного списка эффективнее, чем из иерархии тех же вариантов. Однако одноуровневые списки в свою очередь подвержены действию правила, известного как кошелек Миллера, согласно которому емкость кратковременной памяти человека ограничена пятью-девятью объектами (цифр, букв или названий предметов). Это целесообразно учитывать при группировке элементов GUI (кнопки панелей инструментов, пункты меню, вкладки, опции выбора и др.). Действительно, длинный ряд кнопок на панели инструментов обычно воспринимается гораздо хуже, чем те же самые кнопки, собранные по функциональному признаку в группы и разграниченные разделителем. Многие исследователи советуют понижать максимально допустимое число элементов в группе до пяти, учитывая перегруженность современных GUI информацией.
3 Дизайн интерфейса
Дизайн часто рассматривается не как средство повышения скорости работы, а как средство увеличения ее комфортности. Но на самом деле это не вполне корректно. Грамотно спроектированный диалог визуально анализируется гораздо быстрее и в нем легче найти нужные элементы.
3.1 Компоновка интерфейса
Размер и взаимное расположение элементов безусловно влияет на их визуальное восприятие. Наиболее широко употребляются в данной области концепции группирования и выравнивания.
Группирование подразумевает размещение элементов, имеющих между собой функциональную взаимосвязь, в одной компактной группе. Традиционно для группирования используются специальные блоки группировки, выделяемые на экране рельефными линиями. Однако в последнее время в некоторых исследованиях отмечается, что более оптимально использование вместо линий пропусков свободного места и заголовков, выделенных шрифтом (особенно это касается диалогов, перегруженных различными элементами, так как дополнительные рельефные линии в ряде случаев усложняют общую визуальную картину).
Выравнивание, в свою очередь, также является мощным средством визуального отображения информации 3 и элементов управления. Оно бывает вертикальным (по левому или правому краю) либо горизонтальным (по верхней строке), а также смежным, когда элементы группы смыкаются краями (наиболее часто встречается на панелях инструментов). Выравнивание дает глазу линию привязки для быстрого сканирования окна диалога. Выравнивание по левому краю оптимально для надписей и других элементов, имеющих приблизительно одинаковую длину, выравнивание по правому – для элементов, длина которых сильно разнится, а горизонтальное выравнивание – для элементов, имеющих различную высоту. Следует отметить, что глаз четко отмечает даже самые незначительные нарушения выбранного стиля выравнивания, и это вызывает подсознательное раздражение пользователя. Поэтому для проектируемых диалогов важна точная привязка элементов к координатной сетке и строгое соблюдение всех выбранных размерностей отступов и промежутков.
Важным также является соотношение сторон диалоговых окон. Обычно наименее оптимальными оказываются варианты, в которых одна из сторон превышает другую на пятьдесят процентов и более. Однако и среди сравнительно “квадратных” окон есть более и менее удачные сочетания.
Самым перспективным дизайнерским решением считается закладка принципа золотого сечения в размерные параметры проектируемых диалогов (не только размеров окон). Под золотым сечением понимается такое пропорциональное деление отрезка на неравные части, при котором весь отрезок так относится к большей части, как сама большая часть относится к меньшей. Коэффициент соотношения большего и меньшего отрезков является бесконечной иррациональной дробью, примерно равной 1.618. Золотое сечение – самая комфортная для человеческого глаза пропорция, активно применявшаяся еще античными архитекторами. Поэтому диалоги, построенные с ее учетом, вызывают у пользователя подсознательное чувство приязни и ими пользуются особенно охотно.
3.2 Цветокомпозиция и эстетика
Выбор цвета оказывает значительное влияние на пользователей, как с точки зрения ассоциативного воздействия, так и на эмоциональном и эстетическом уровнях.
Не следует, впрочем, воспринимать действие цветов и их сочетаний, описанные в различных источниках, как абсолютную истину. Цвет – чрезвычайно индивидуальная характеристика и цветовые предпочтения различных пользователей сильно различаются. Поэтому выгоднее предоставлять пользователю свободу выбора цветовой схемы, а лучшее средство для этого – поддержка выбранной им для себя системной палитры цветов. Приложение в этом случае избавлено от необходимости собственных средств настройки цветовой схемы, выглядит унифицированным на фоне остальных приложений и наверняка соответствует ожиданиям пользователя в отношении цветов и их сочетания.
Предпочтения пользователей разнятся не только в отношении цветоассоциаций, но и в отношении контрастности. Некоторые пользователи нуждаются в высококонтрастных сочетаниях цвета символов и фона, другие наоборот испытывают от этого дискомфорт и требуют низкоконтрастной схемы цветов. Поэтому информация о восприятии человеком различных сочетаний цветов представляет интерес главным образом для разработчиков экранных тем (и к сожалению, не всегда ими учитывается).
Ситуация, аналогичная цвету, складывается и с выбором шрифтов. В этой области также существуют определенные рекомендации (например italic и serif считаются более трудными для чтения, в особенности на низких разрешениях). Однако в большинстве случаев наилучшим выбором опять же является поддержка уже настроенных пользователем для себя системных шрифтов.
При выборе тулкита для организации интерфейса прикладной программы имеет смысл остановиться на одной из библиотек, обладающей развитой поддержкой тем. На сегодняшний день лидеров в этой области всего два: gtk+ для тех, кто питает склонность к проекту GNOME и более мягким, пастельным оттенкам (в которых выполнена большая часть тем этого проекта) или QT для сторонников KDE и более сочных, насыщенных цветов.
Здесь сознательно опускаются вопросы удобства и возможностей, предоставляемой той или иной библиотекой программисту, как не относящиеся к теме доклада. Безусловно, большинство других средств организации интерфейса также имеют возможности настройки, хотя бы в отношении цветовой гаммы. Однако конечный пользователь часто не имеет доступа к этим средствам, либо из-за незнания, либо по техническим причинам. Скажем, пользователи приложений, интерфейс которых написан на TCL/TK часто ругают “древние серые кнопки в стиле motif” даже не догадываясь, что нелюбимый ими цвет вовсе не является неотъемлемым атрибутом тулкита. Поэтому разумным решением для разработчика, остановившего свой выбор на чем-то отличном от библиотек GNOME или KDE, будет предоставление пользователю собственных средств настройки цветовой схемы или хотя бы описания того, как это может быть сделано.
Существует еще два важных фактора, который имеет смысл учитывать при разработке цветовых схем, особенно для тем и приложений, рассчитанных на широкую аудиторию пользователей.
Во-первых, приблизительно одиннадцать процентов населения Земли страдают той или иной формой цветовой слепоты и, следовательно, нуждаются в альтернативных цветовых схемах. Обычно это касается конкретных оттенков, например красного и зеленого или синего и желтого. Ценным подспорьем для разработчика является в этом случае информационный ресурс Vischeck [4, 5], позволяющий в режиме он-лайн посмотреть, как будет выглядеть произвольное изображение при той или иной форме цветовой слепоты либо скачать аналогичное по возможностям программное обеспечение.
Во-вторых, восприятие пользователем цветов и контрастности существенно зависит от возраста. Количество света, проходящего в глаз человека в возрасте шестидесяти лет составляет всего одну треть от количества света, доступного глазу двадцатилетнего. Поэтому единственный способ обеспечить пользователям старшего поколения удобство пользования интерфейсом – гарантировать достаточную степень контраста между фоном и находящимися на нем символами.
3.3 Практичность дизайнерских решений
В соответствии с классическим принципом, KISS (“Keep It Simple, Stupid” – “Будь проще, глупышка”), на котором основано множество элегантных систем, включая архитектуру *nix 2:
- любую задачу следует решать минимальным числом действий;
- логика этих действий должна быть очевидной для пользователя;
- движения курсора и даже глаз пользователя должны быть оптимизированы.
Проектирование мощного и в то же время простого интерфейса – нетривиальная задача, требующая больших усилий. Принцип KISS более универсален и применяется практически во всех сферах человеческой деятельности.
Так, афоризм “Система совершенна не тогда, когда к ней нечего добавить, а тогда, когда из нее нечего убрать” принадлежит А. де Сент-Экзюпери и относится вовсе не к GUI, хотя очень хорошо отражает и проблему эстетики современных интерфейсных решений.
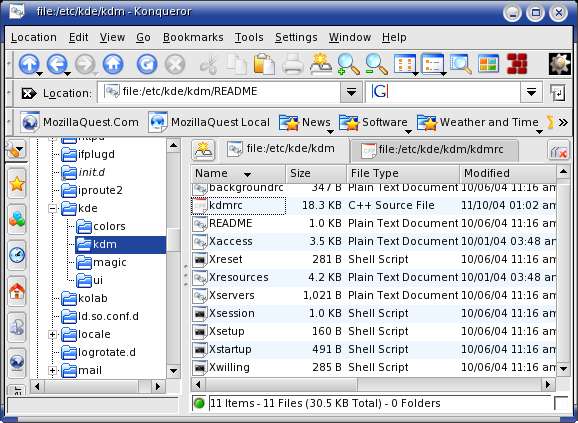
В последнее время этот подход активно применяется разработчиками GNOME, и следует признать, применяется весьма успешно. Во всяком случае их интерфейсные решения часто вызывают у неподготовленного пользователя, только что установившего систему, гораздо меньшую оторопь, чем “конкурент”, изобилующий десятками таинственных малопонятных пиктограмм (см. рис. 4, 5).

Рис 4. Панель инструментов Konkueror

Рис 5. Панель инструментов Nautilus
Программы, удачно воплотившие в себе принцип KISS, завоевали настоящую любовь пользователей. Возвращаясь к файл-менеджерам, нельзя не вспомнить о программе OpenTracker, написанной для операционной системы BeOS и, очевидно предполагающейся в качестве основного файл-менеджера для ее свободного клона Haiku. OpenTracker сочетает в себе базовые интерфейсные решения стандартного средства навигации по файлам BeOS и некоторые элементарные привычные для пользователя расширения.

Рис. 6. OpenTracker
4 Ошибки и стрессовые ситуации
В какой-то форме стресс – постоянный спутник пользователя, обладающего властью в любой момент уничтожить, вольно или невольно, ценную информацию.
Главным и несомненным средством борьбы со стрессом для пользователя является возможность отмены предыдущих действий. Причем в отношении отмены недопустимы компромиссы, такие как ограничение количество запоминаемых для отмены шагов или ограничения на типы отменяемых действий. Неограниченная отмена требует особого планирования на стадии разработки системы, но в результате дает пользователю чувство защищенности и комфорта.
Если для некоторых типов действий отмену реализовать проблематично, эти действия следует “прятать” от пользователя, размещая в труднодоступных областях интерфейса и снабжать предупредительными диалоговыми окнами, сообщающими о невозможности отмены.
Кроме того, для многих пользователей важным оказывается поддержание у них чувства постоянного контроля над действиями системы. Это означает, что функции, работающие в автоматическом режиме, должны предоставлять возможность остановить их действие, например с помощью активной кнопки “отмена”. Например, рис. 3 демонстрирует диалог копирования OpenTracker, позволяющий в любой момент приостановить или отменить операцию.
Ссылки
1. Пользовательский интерфейс. Электронное приложение к курсу “Человеко-компьютерное взаимодействие” кафедры ИТиС НовГУ. http://www.mediaterra.ru/ui
2. Дж. Раскин. Интерфейс: новые направления в проектировании компьютерных систем. СПб.: Символ-Плюс, 2003
3. А.К. Гультяев, В.А. Машкин. Проектирование и дизайн пользовательского интерфейса. СПб.: КОРОНА принт, 2000
4. A. Wade. Can you tell red from green? // Planet Medica, April 2000.
5. Vischeck. // http://www.vischeck.com. 2003-Feb-19